Website Design & User Experience: Crafting an Engaging E-commerce Store
Summary:
An e-commerce website isn’t just a storefront—it's your brand's identity. A well-designed home page, optimized landing pages, and intuitive headers and footers can significantly enhance user experience, boost conversions, and build trust with visitors. Let’s explore how to create a seamless shopping experience!
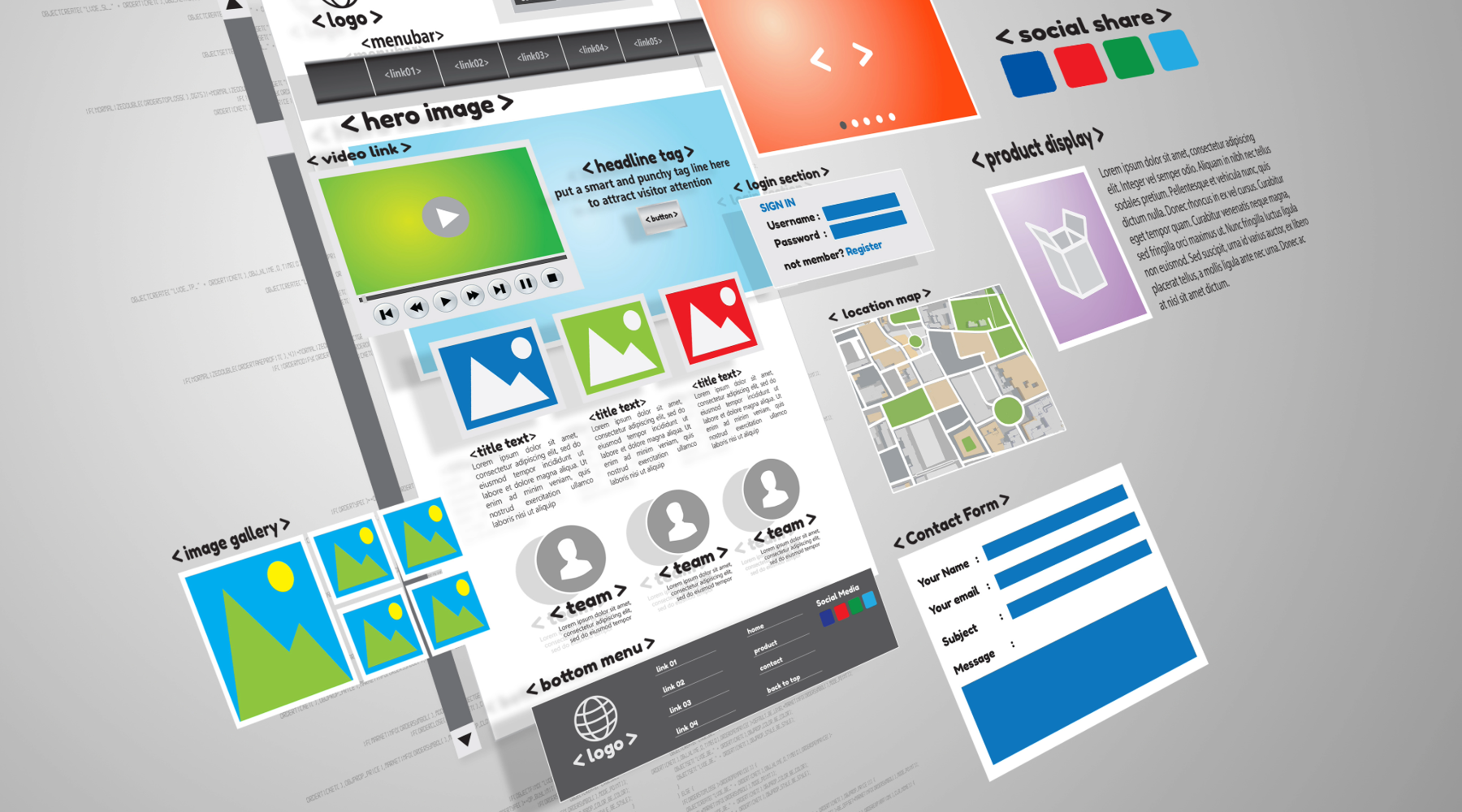
1. Home Page: The First Impression
Your home page is the gateway to your e-commerce store, and first impressions matter. Ensure it is welcoming, visually appealing, and easy to navigate. Best practices include:
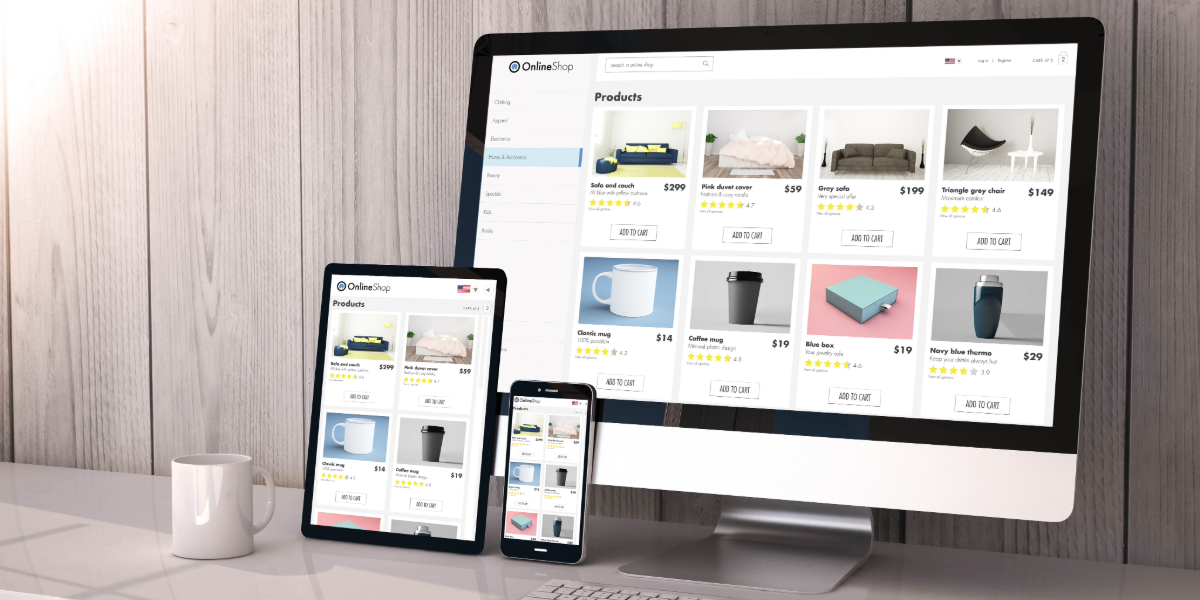
- Hero Image: Feature a high-quality image or banner showcasing your latest products or offers.
- Clear Call-to-Action (CTA): Use phrases like "Shop Now" or "Explore Collections" to guide visitors.
- Featured Categories: Highlight trending or seasonal categories for quick navigation.
- Search Bar: Make it prominent so users can find products instantly.
2. Landing Pages: Converting Visitors into Customers
Landing pages are essential for targeted marketing campaigns. Here’s how to create effective ones:
- Focus on One Goal: Whether it’s collecting emails or promoting a specific product, keep the focus singular.
- Engaging Headlines: Use attention-grabbing headlines that align with the campaign’s purpose.
- Use Testimonials: Include customer reviews or ratings to build trust.
- Mobile Optimization: Ensure your landing pages load fast and look great on all devices.
3. Header & Footer: Guiding Navigation
Your site’s header and footer are key to creating an intuitive browsing experience:
- Header Tips:
- Include your logo on the left for brand recognition.
- Feature a search bar, shopping cart, and account login.
- Use a sticky header for constant accessibility while scrolling.
- Footer Tips:
- Add quick links to your policies (e.g., Shipping, Returns, Privacy).
- Include contact information and social media icons.
- Highlight trust signals like payment methods and security badges.
Conclusion:
A user-friendly website design isn’t just about aesthetics—it’s about creating an experience that keeps visitors engaged and eager to shop. By focusing on an inviting home page, optimized landing pages, and functional headers and footers, you set the stage for higher conversions and customer loyalty.
Bonus Tip: Regularly test and refine your design using tools like Hotjar to analyze user behavior and improve performance.